Website Customization
Match your brand's identity with your credential verification page and have total control over it effortlessly.
To get started, simply navigate to the Verification Page from the left menu and click "Go to Website Builder" on the Website Customization tab to begin crafting your unique verification page.

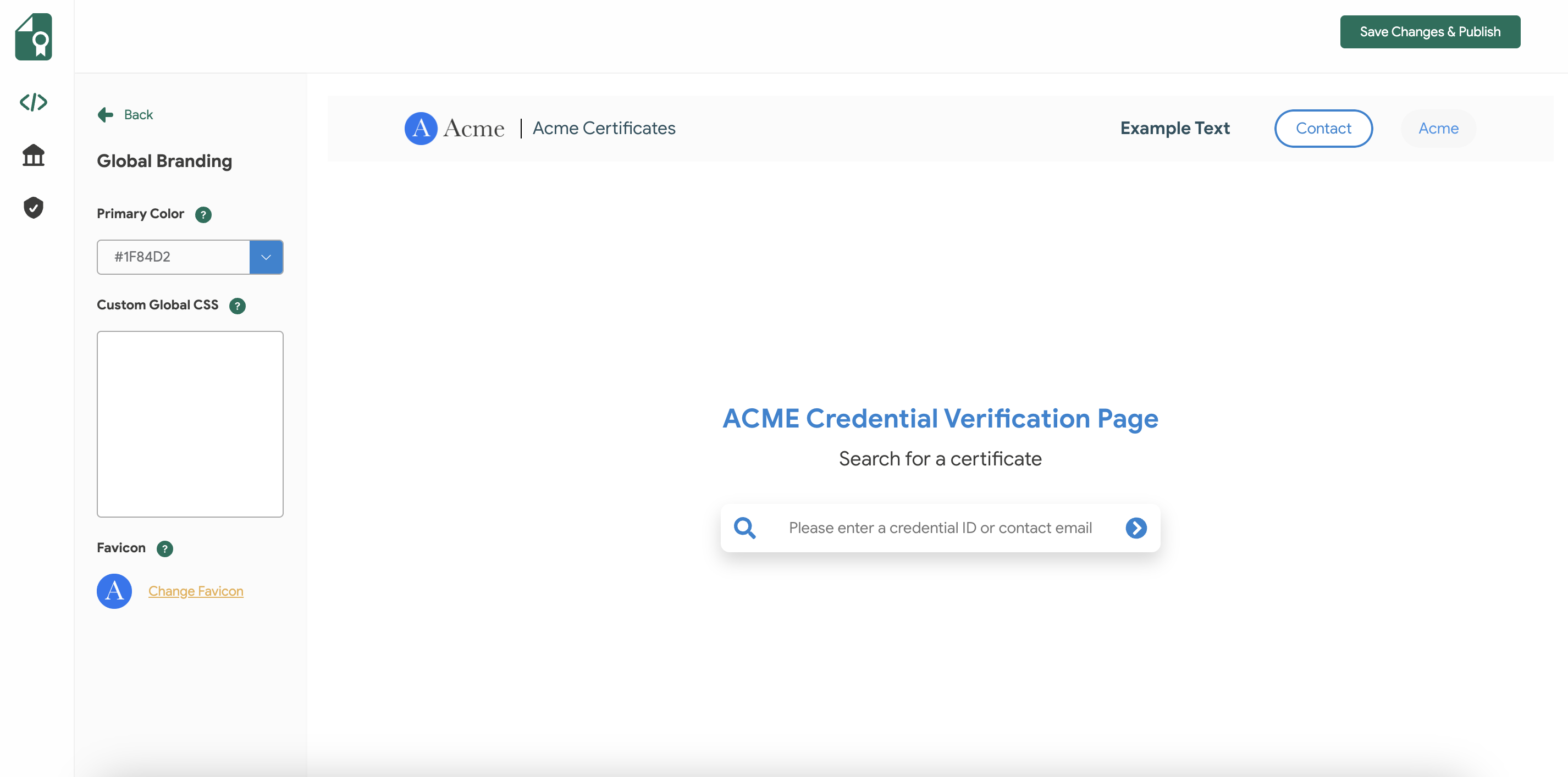
Global Branding Settings enable you to personalize the primary color and modify the custom global CSS for your verification page.

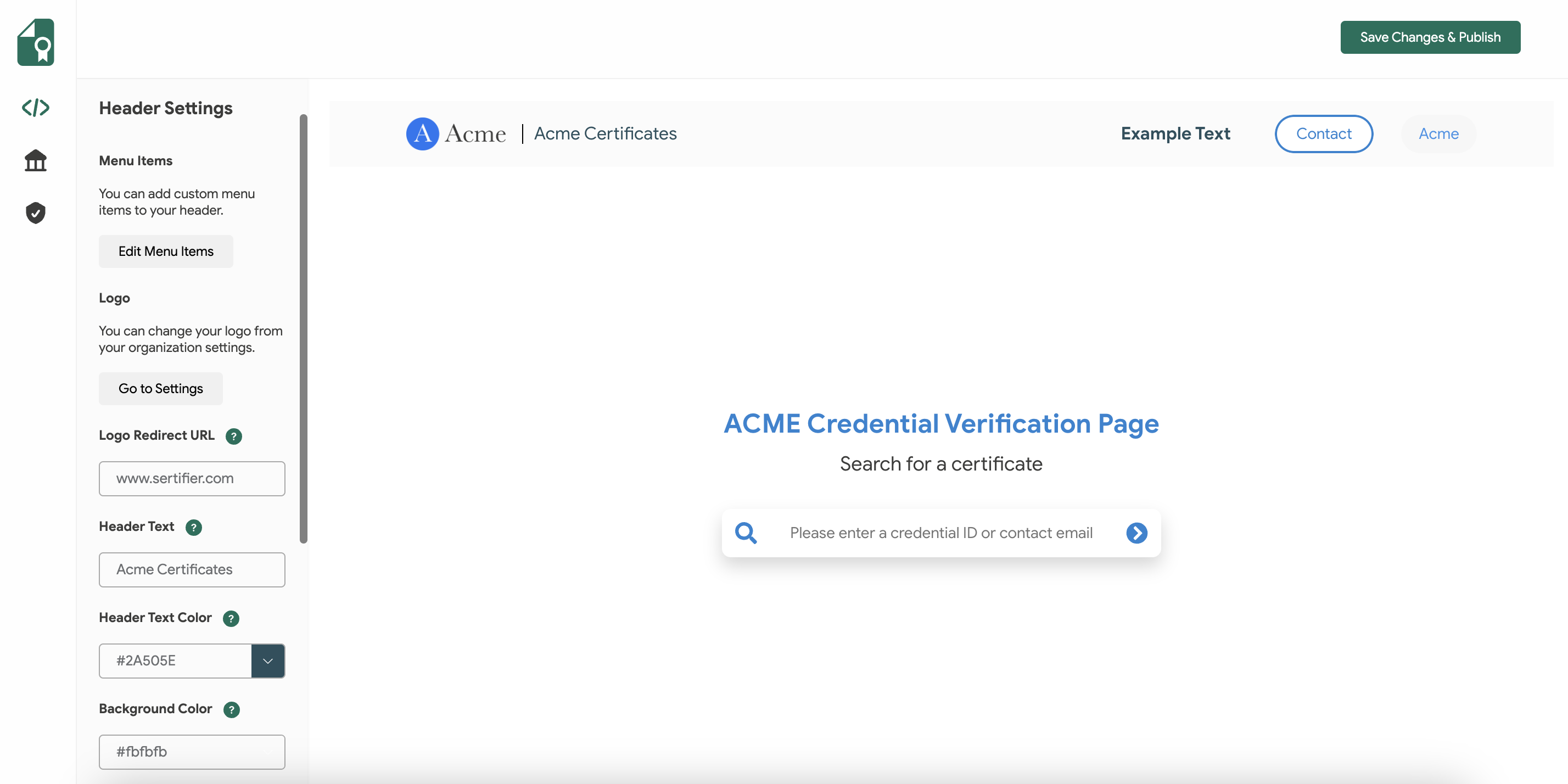
Header Settings provide you with the ability to customize various elements, including logo, menu item names, header text, background color, and button text and colors.

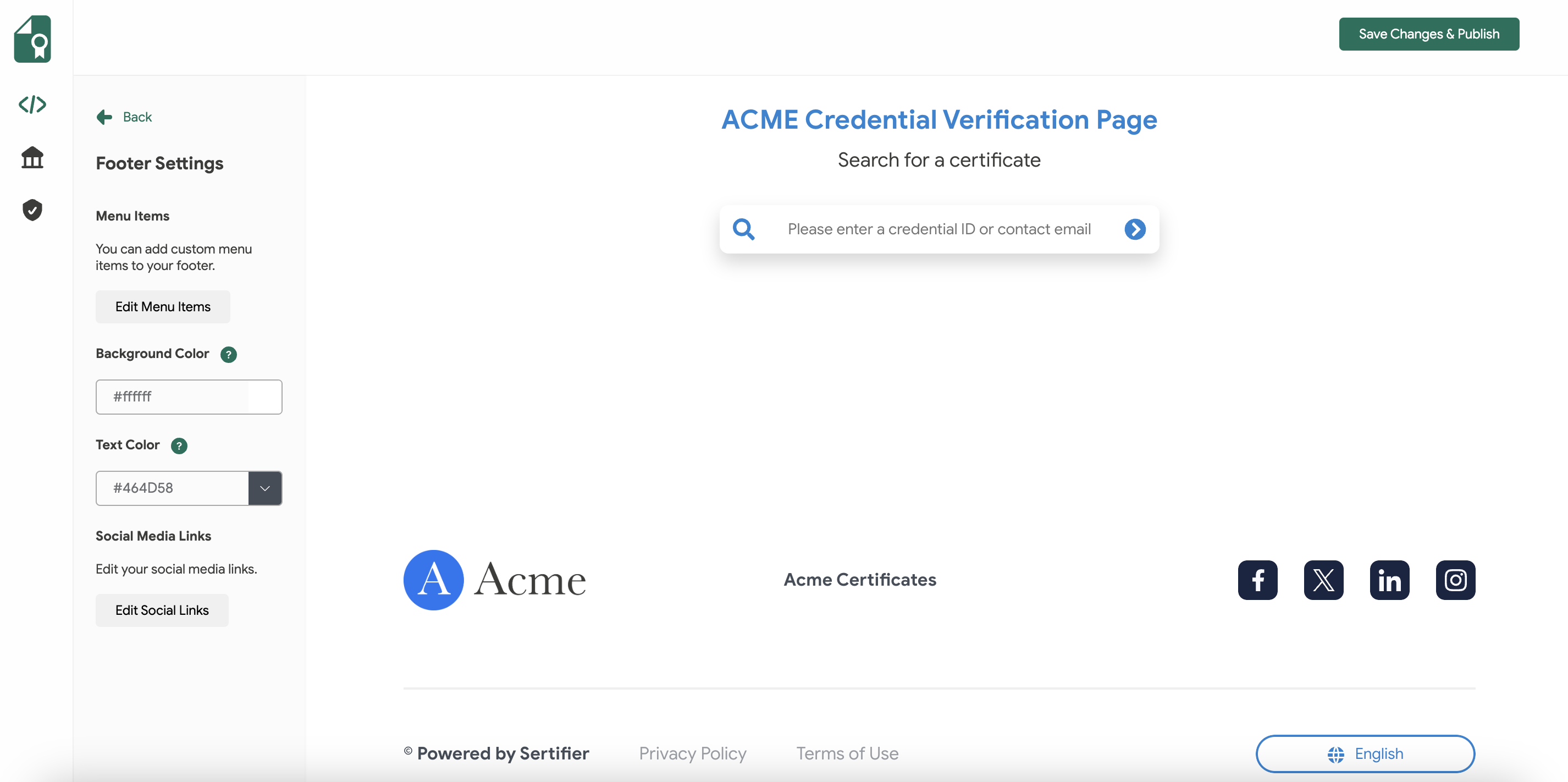
In the Footer Settings, you have the flexibility to personalize the footer menu items, adjust background and text colors, and add your social media links.

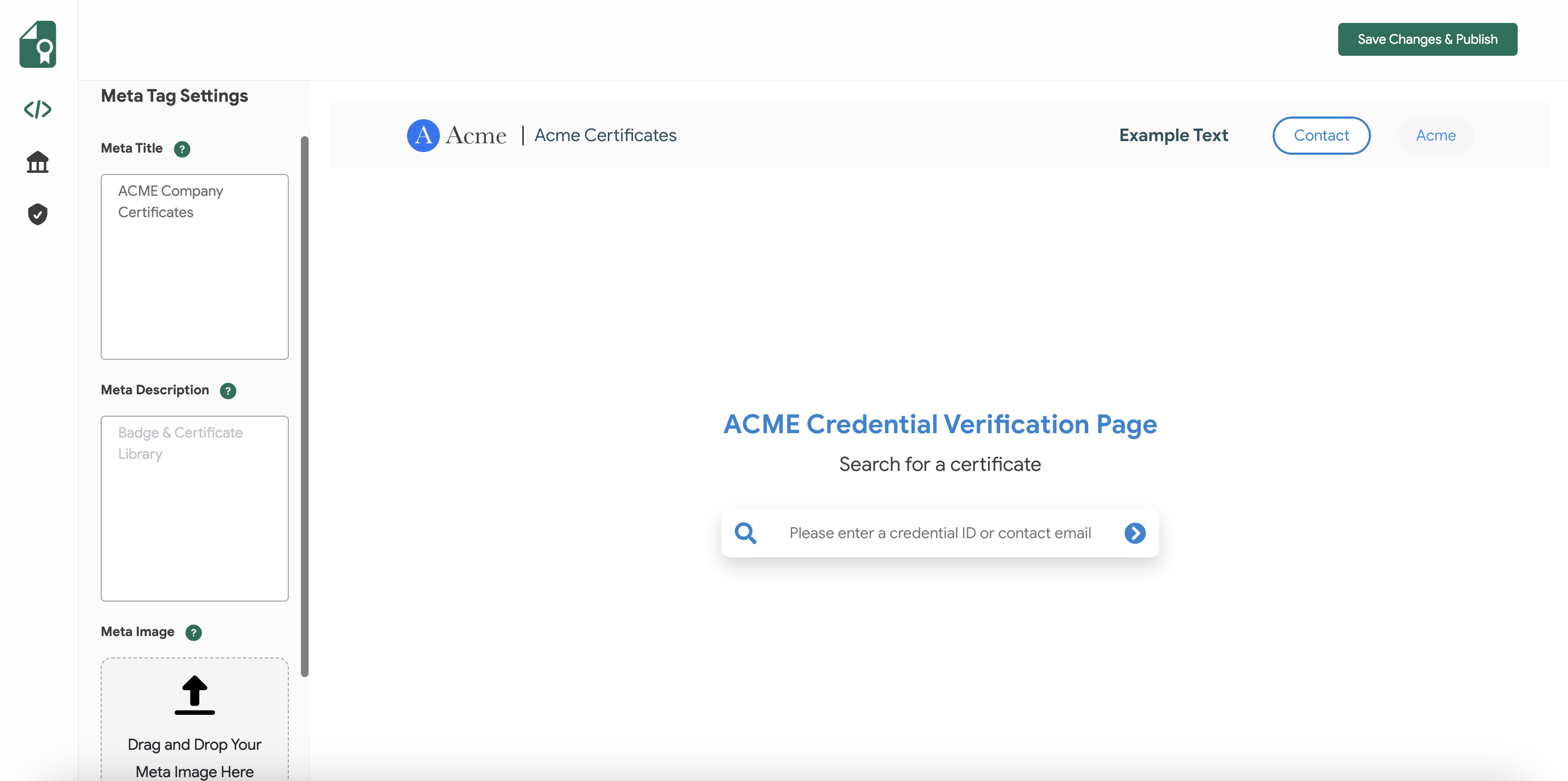
Meta Tag Settings enable you to include meta titles, meta descriptions, and meta images to optimize your verification page for Search Engine Optimization (SEO).

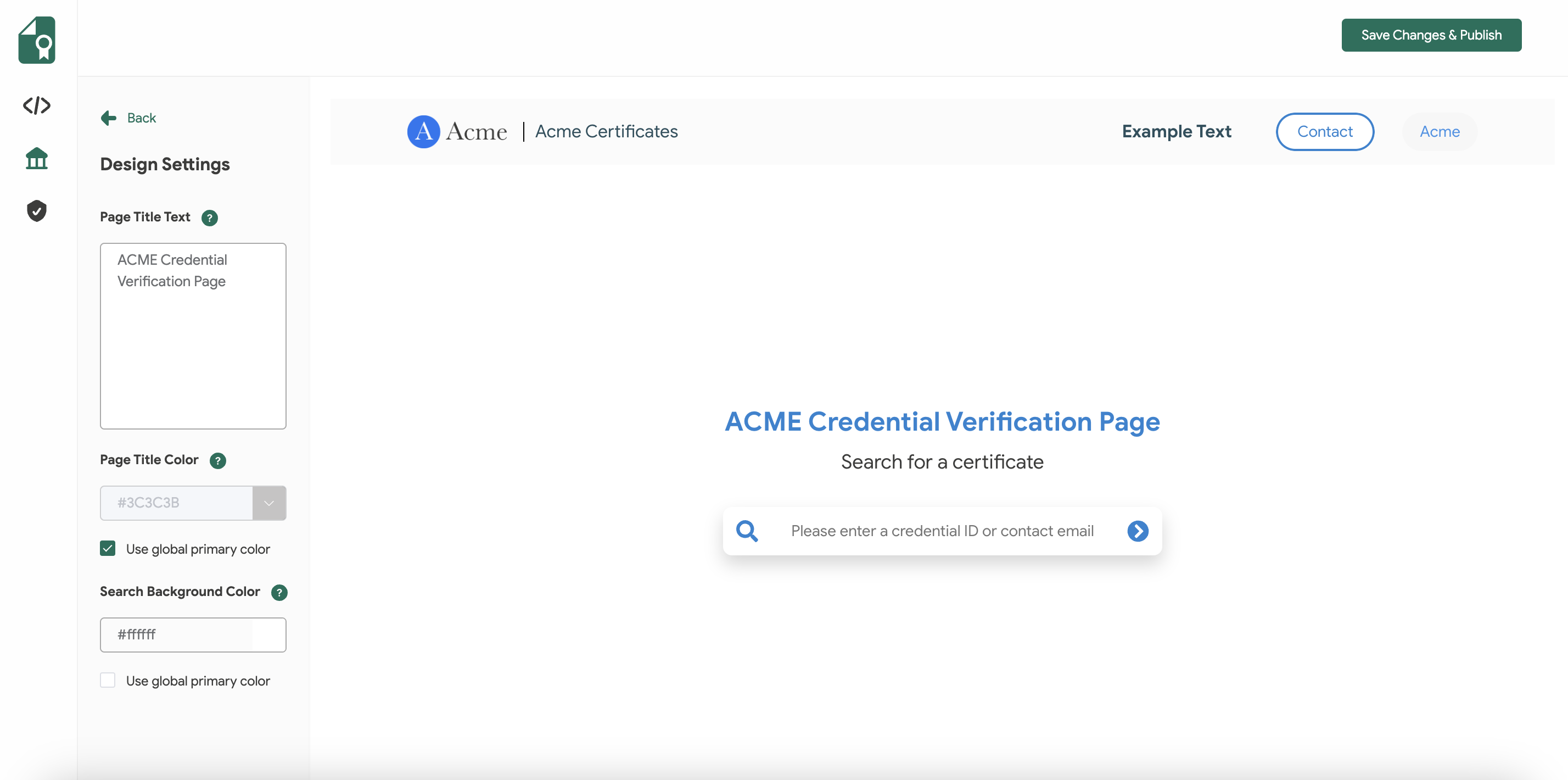
In Design Settings, you have the option to personalize the page title text and its associated color. Additionally, you can utilize the colors you've configured by selecting 'Use global primary color'.

In the Credential Page tab, you the option to adjust the background color, as well as the text color from this section.

Related Article: Verification Page